Description
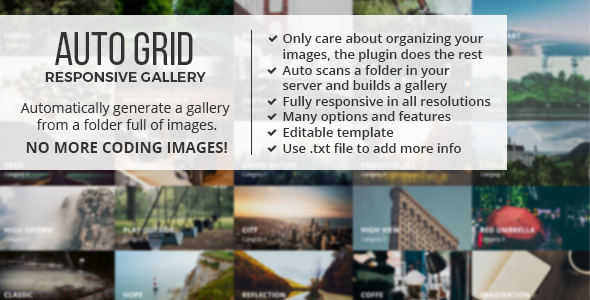
Auto Grid Responsive Gallery
This is a plugin that scans a folder in your server and its subfolders containing images.
The subfolders will be the categories that will appear at the top, and the plugin will make a grid responsive gallery with the images.
Put the plugin in your page once and then no more coding, you only need to take care of organizing your images in folders and if you want adding thumbnails.
Important: this plugin needs PHP in order to work!
Important Announcement!
I have made a PHP script that automatically generate the thumbnails for you, so you don’t have to build them with photoshop or something! you can download it here: https://www.dropbox.com/s/j7nbjqv4avl2tw5/thumbmaker.zip give it a try! it is totally free (support is not included)
Customers Feedback
Just wanted to say thanks to David… this script is great and his support rocks too… always there to help and quick with the answers. Keep up the good work.
http://codecanyon.net/user/chrishalls
i had the first version of this plugin and loved it. the new updates are amazing. great work david
http://codecanyon.net/user/mpjbay
This is exactly what I’ve been looking for, for over a year! Glad I waited and found this. I’m using this for family photos and can now just easily add new ones without managing different resolutions or editing files.
http://codecanyon.net/user/furnient
Amazing job David, you deserve more recognition. Keep up the good work! and for future costumers, don’t forget to rate his work in the download page.
http://codecanyon.net/user/nyttnu
Features:
- Don’t need to code
- Scans a folder in your server and its subfolders containing images
- Support thumbnails for the grid only to the images you want to improve performance
- .txt file support for adding youtube/vimeo videos, iframe, extra text, ratio, and more information
- Accept Images of any dimensions
- Fully Responsive Grid and Lightbox
- Deep linking
- Full width, the grid will adapt to the 100% of its container if you set the width of each column to ‘auto’
- You can specify a static width for each column or specify number of columns
- Configure different layout for all kind of resolutions
- CSS3 Effects
- Searching system
- Direction aware hover effect
- Lightbox with slideshow (play, pause, auto-play)
- Easy implementation ever so you can add it to your page super fast and easy, and also make more instances very quick (just by adding a HTML line of code)
- Order the images By Name, By Date or Randomly
- Compatible with Twitter Bootstrap
- Bootstrap is not be required
- Load images in sets
- Deactivate and Activate Features through Javascript Options
- You can link to another page when you click in a thumbnail
- Free Technical Support
You can take a look to the documentation HERE
----> Update: February 28, 2019 Waypoints is not longer needed, so it has been removed Updated the media boxes plugin ----> Update: March 28, 2019 Updated the grid Updated all the components to the latest version ----> Update: August 10, 2017 Made it compatible with some old versions of PHP and updated some components ----> Update: June 9, 2017 Made a huge update, the plugin has been redesigned completely, now its based on the Media Boxes plugin So now it has tons of options and features, check the docs in order to see the new way of implementing the auto grid ----> Update: April 4, 2016 Updated version of imagesLoaded plugin so the images load correctly ----> Update: Sep 8, 2014 Fixed some bugs with new version of Chrome and Opera ----> Update: Jan 22, 2014 Changed the loading plugin and also now you can order the categories the same way you do the images with a-, b-, c-, etc. ----> Update: October 17, 2013 Fixed some issues with the lightbox in Firefox when resizing the window ----> Update: October 16, 2013 Made changes on the design Added the Lazy Load feature Added new loading and filtering effects ----> Update: July 18, 2013 Change some CSS class so its more difficult that other stylesheets edit the style of the grid Also IE was showing fat images in the lightbox and now is fix ----> Update: July 17, 2013 Fix the reader.php file inside the plugin folder that was not up to date only the one inside the example folder was up to date. ----> Update: July 15, 2013 New Javascript property "orderInAll: true" so when you are in the all tab the images will be load in order as well Now it has a more simple sintaxis ----> Update: July 4, 2013 (replace autoGrid.min.js) Fixed a small console errors ----> Update: June 28, 2013 (replace gridGallery.css) Fixed a small bug when you click the load more images button ----> Update: June 25, 2013 (replace reader.php file) Fixed some issues when there is no categories, also some JSON security was implemented ----> Update: June 18, 2013 Fixed some compatibility issues with Firefox v21 and also some weird behavior when you clicked to fast the next button ----> Update: June 8, 2013 NEW HUGE UPDATE The plugin was made totally from scratch again, reusing just few lines of code so now it has a better structure and fixed bugs and undesired behaviors. I improved the design and added many features and effects. It is a totally new plugin so the changes are not compatible with the old version, but you can always stick with the old version which I do not recommend. ----> Update: April 15, 2013 Now the plugin is compatible with jQuery 1.9.1 Fixed some tab issue New Feature: If you want to link to a page when you click on an image instead of opening a light box just in the name of the image specify the url like this: (image1$$sample-page.php.png) ----> Update: Feb 17, 2013 Fixed some problem when categories folders have spaces. ----> Update: Jan 29, 2013 Fixed some behavior with the tabs when the gallery load more images. ----> Update: Jan 29, 2013 The images now are sort by alphabetical order. ----> Update: Jan 28, 2013 Fixed some bugs with IE. ----> Update: Jan 23, 2013 NEW feature: "LazyLoad". WHAT it does: when you scroll at the bottom of the gallery it load more images automatically























There are no reviews yet.